TPS App
Mobile Application centered around typography

Timeline
Sept 2024 - Oct 2024
Role
Lead UI/UX Designer
Tools Used
Figma & Notability
Platform
Mobile App
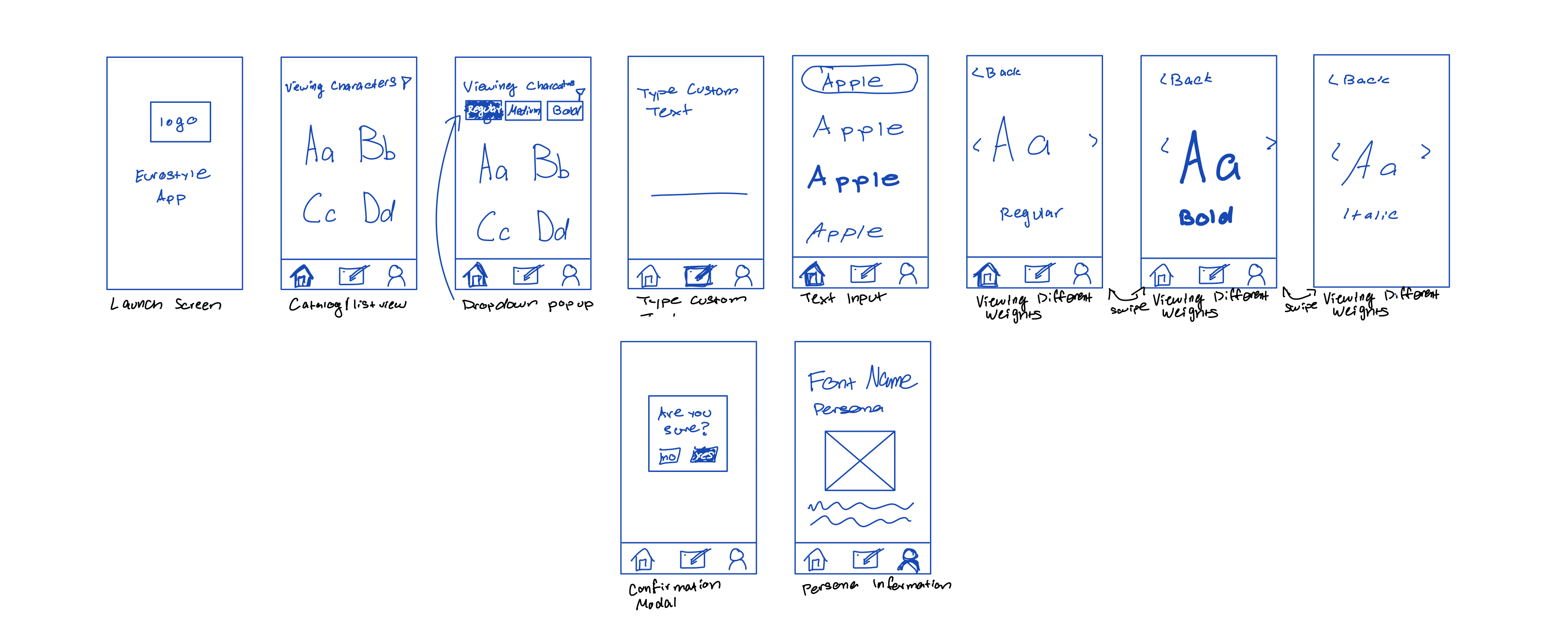
Ideation

Initial drawings for the the TPS app.
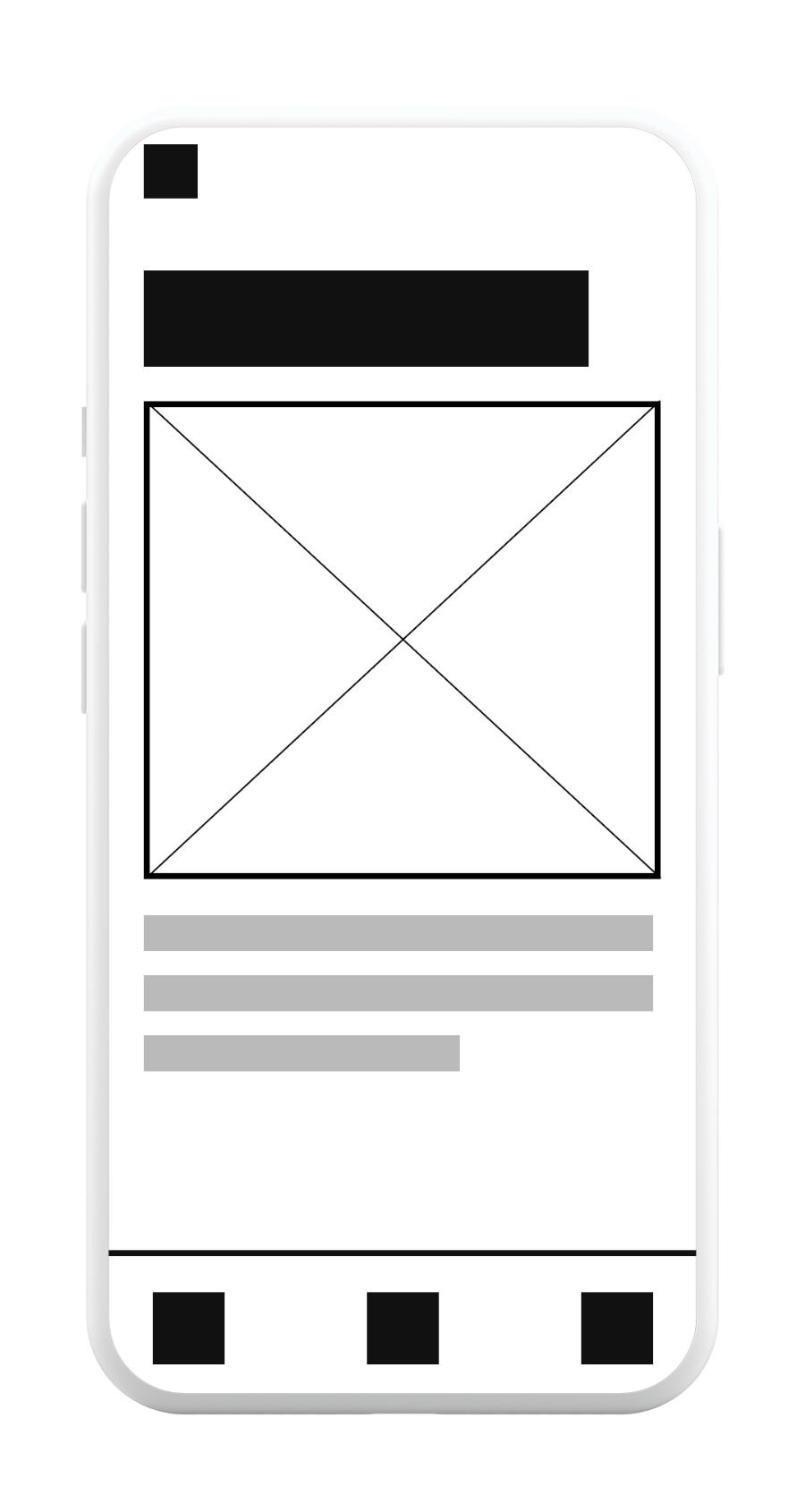
Lo-Fi Screens




Low-Fidelity Designs
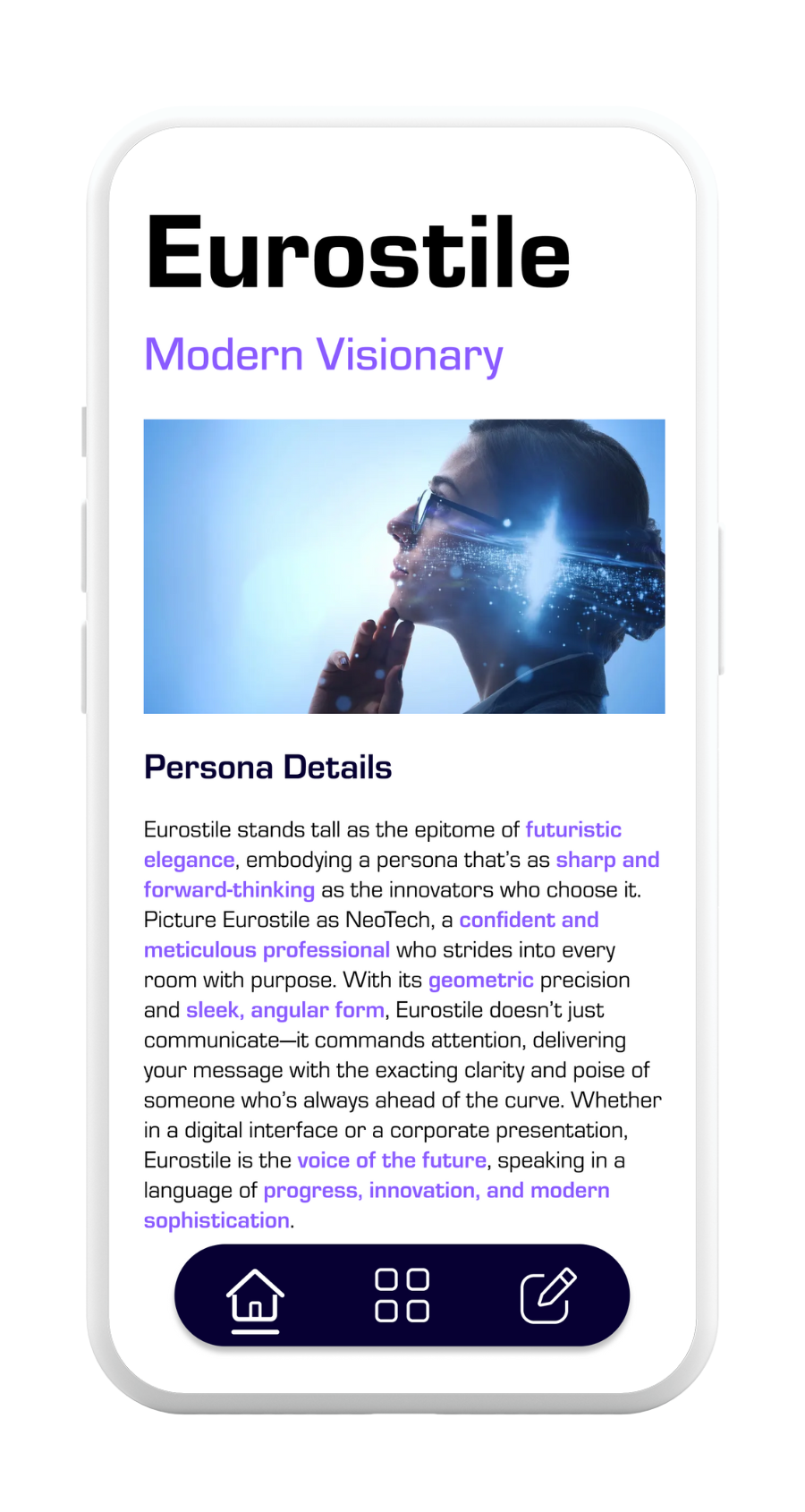
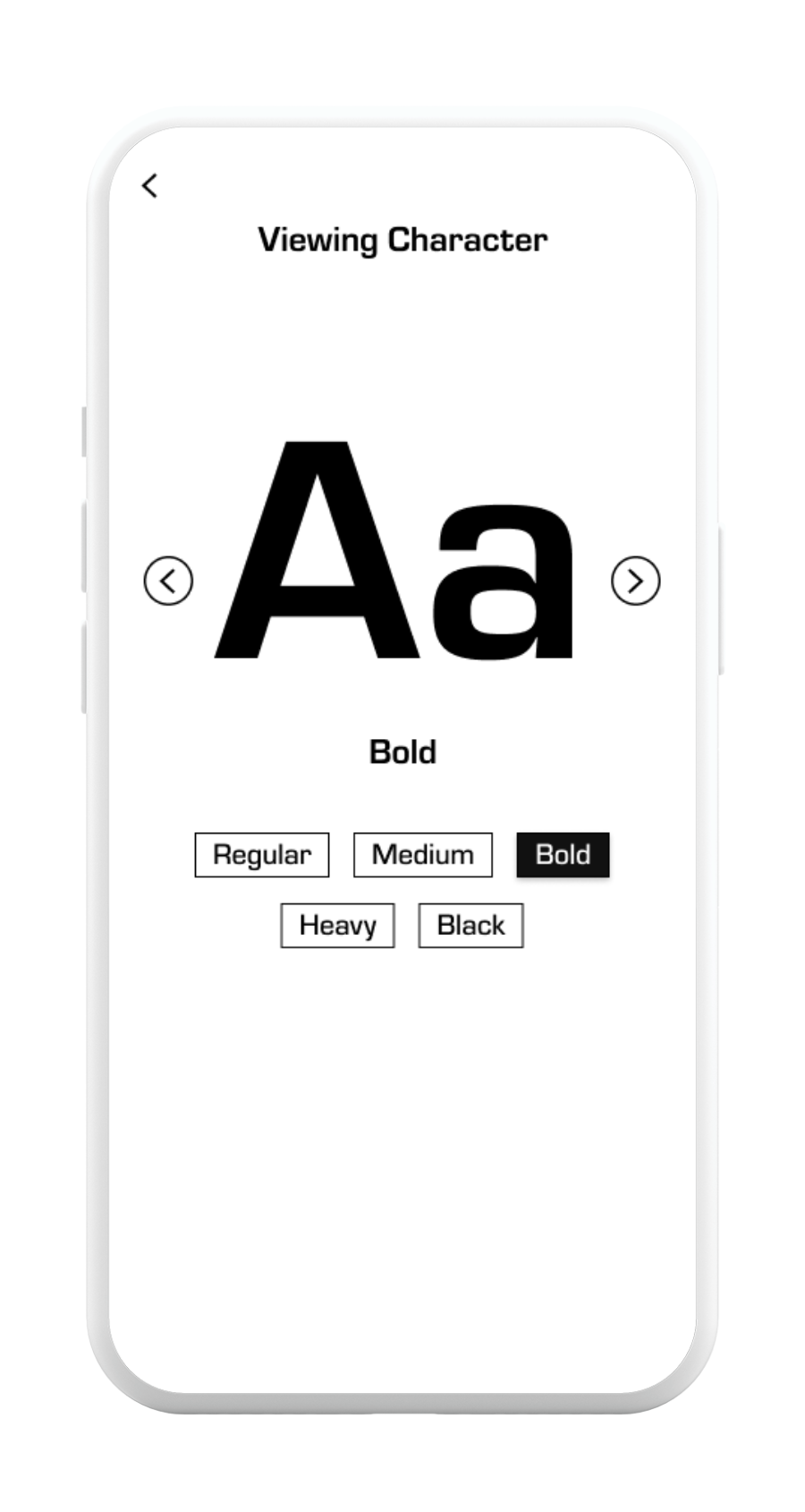
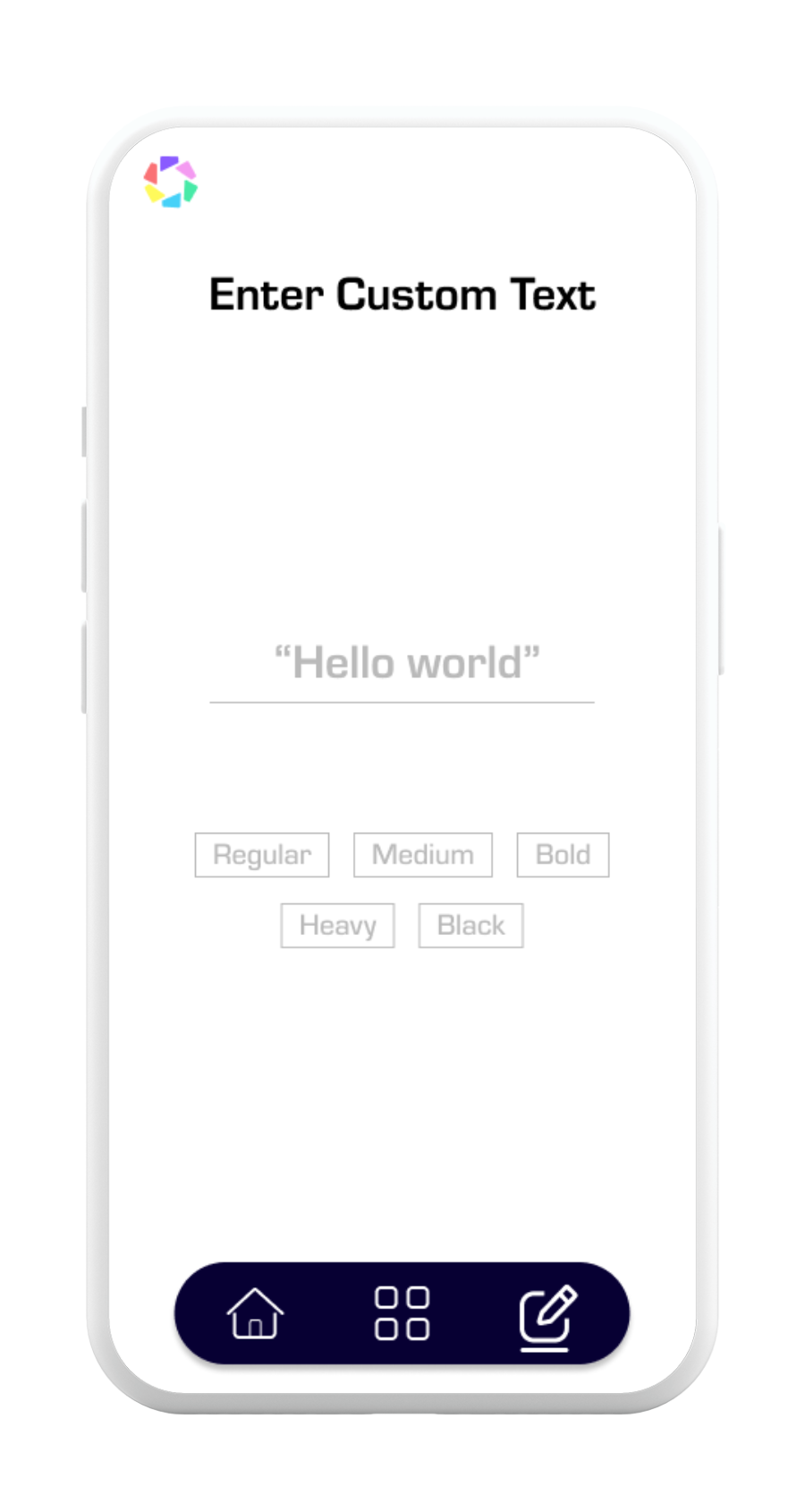
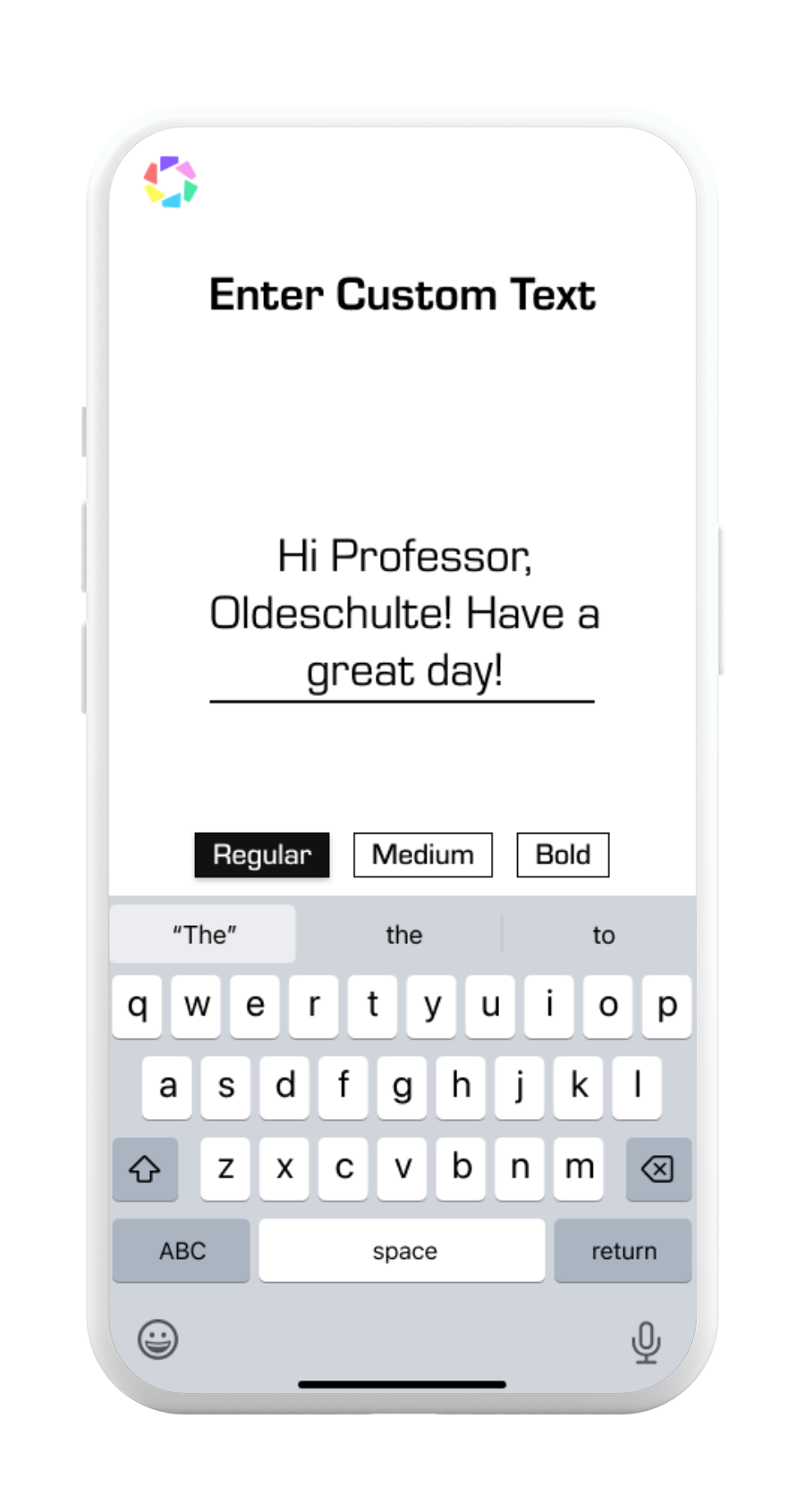
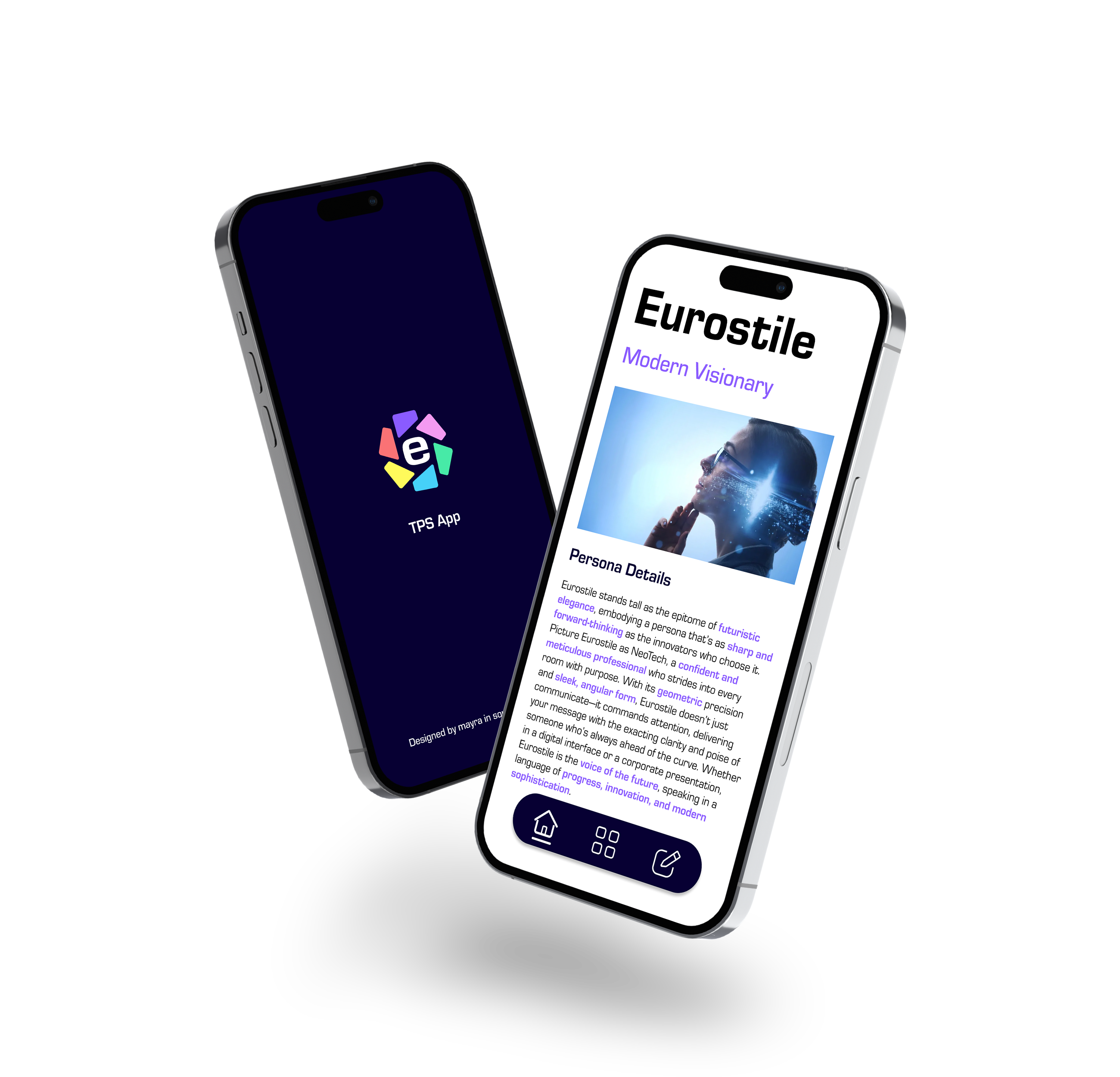
High-Fidelity Screens